モデルの未入力チェックの挙動が理解できない
なんで勝手に未入力チェックされるのん?
以下のコードで、新規Personを追加しようとするきの話し。
public class PersonController : Controller { public IActionResult Create() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public IActionResult Create(Person p) { if (!ModelState.IsValid) { return View(); } DbConnection conn = _dbConn.GetConnection(); try { PersonDao dao = new PersonDao(conn); long id = dao.InsertQuery(p); } catch (Exception) { throw; } finally { _dbConn.Close(conn); } return RedirectToAction(nameof(Index)); } } public class Person { [Display(Name = "ID")] public long PersonID { get; set; } [Display(Name = "名")] public string GivenName { get; set; } [Display(Name = "姓")] public string FamilyName { get; set; } [Display(Name = "生年月日")] public DateTime BirthDay { get; set; } [Display(Name = "性別")] public int Sex { get; set; } [Display(Name = "メールアドレス")] public string EmailAddress { get; set; } }
@model Person
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Person</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="FamilyName" class="control-label"></label>
<input asp-for="FamilyName" class="form-control" />
<span asp-validation-for="FamilyName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="GivenName" class="control-label"></label>
<input asp-for="GivenName" class="form-control" />
<span asp-validation-for="GivenName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="BirthDay" class="control-label"></label>
<input asp-for="BirthDay" class="form-control" />
<span asp-validation-for="BirthDay" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Sex" class="control-label"></label>
<input asp-for="Sex" class="form-control" />
<span asp-validation-for="Sex" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="EmailAddress" class="control-label"></label>
<input asp-for="EmailAddress" class="form-control" />
<span asp-validation-for="EmailAddress" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
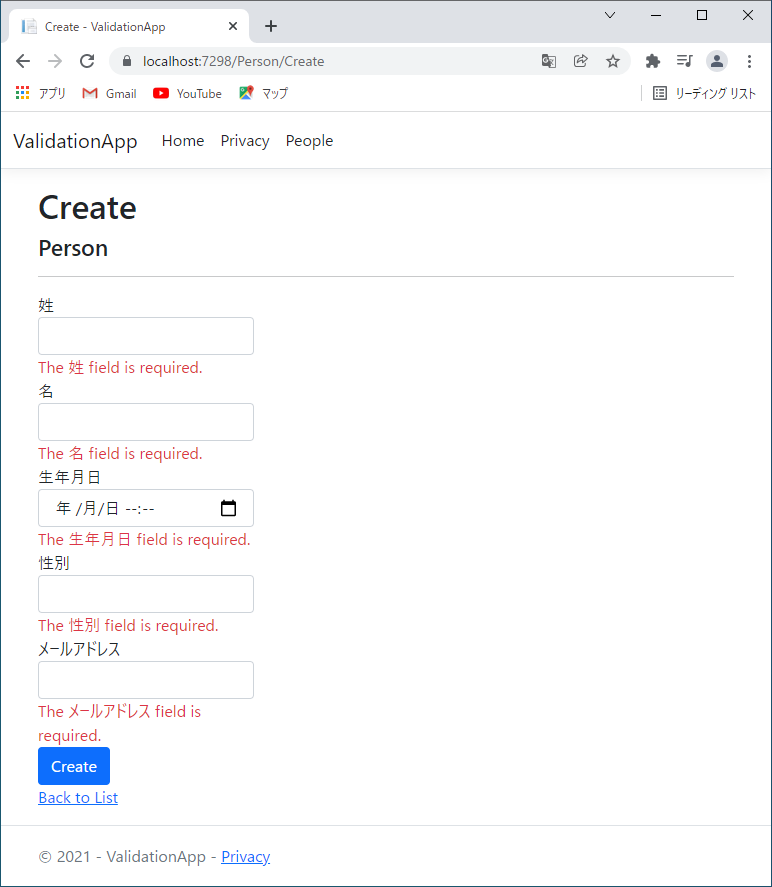
}どれも未入力のままCreateボタンを押下すると、どのプロパティにも検証のための属性つけてないのに、すべての項目で必須チェックがかかった。なんでだろう...。(生年月日に時刻まで含まれている点や性別が選択方式ではない点はとりあえず無視してください。)

HTMLを覗いてみると、以下のようになってた。
<h4>Person</h4> <hr /> <div class="row"> <div class="col-md-4"> <form action="/Person/Create" method="post"> <div class="form-group"> <label class="control-label" for="FamilyName">姓</label> <input class="form-control" type="text" data-val="true" data-val-required="The 姓 field is required." id="FamilyName" name="FamilyName" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="FamilyName" data-valmsg-replace="true"></span> </div> <div class="form-group"> <label class="control-label" for="GivenName">名</label> <input class="form-control" type="text" data-val="true" data-val-required="The 名 field is required." id="GivenName" name="GivenName" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="GivenName" data-valmsg-replace="true"></span> </div> <div class="form-group"> <label class="control-label" for="BirthDay">生年月日</label> <input class="form-control" type="datetime-local" data-val="true" data-val-required="The 生年月日 field is required." id="BirthDay" name="BirthDay" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="BirthDay" data-valmsg-replace="true"></span> </div> <div class="form-group"> <label class="control-label" for="Sex">性別</label> <input class="form-control" type="number" data-val="true" data-val-required="The 性別 field is required." id="Sex" name="Sex" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="Sex" data-valmsg-replace="true"></span> </div> <div class="form-group"> <label class="control-label" for="EmailAddress">メールアドレス</label> <input class="form-control" type="text" data-val="true" data-val-required="The メールアドレス field is required." id="EmailAddress" name="EmailAddress" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="EmailAddress" data-valmsg-replace="true"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> <input name="__RequestVerificationToken" type="hidden" value="【ほげほげ】" /> </form> </div> </div> <div> <a href="/Person">Back to List</a> </div>
値型のintやDateTimeも関係なく全項目value=""になってる。
コントローラーでモデルを作ってビューに渡してみた
問題とは関係ないけど、モデルをnewしてビューに渡してみた。
public IActionResult Create() { Person p = new Person(); p.FamilyName = "鈴木"; p.Sex = 2; return View(model: p); }
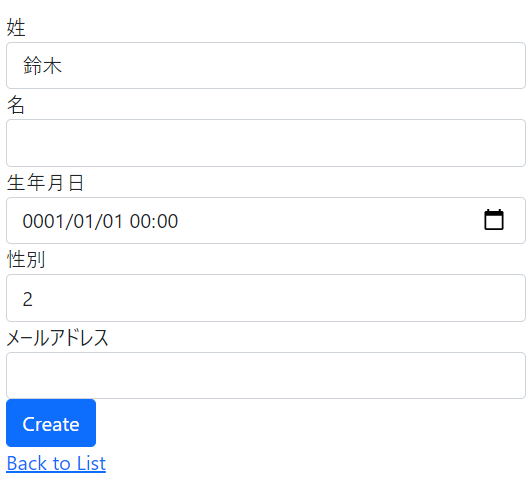
新規Personを追加しようとページにアクセスしてみると、指定した姓と性別がちゃんと表示された。

ほかの項目はvalue=""だった。string型のデフォルト値であるnullが設定された結果そうなってんだろうな。
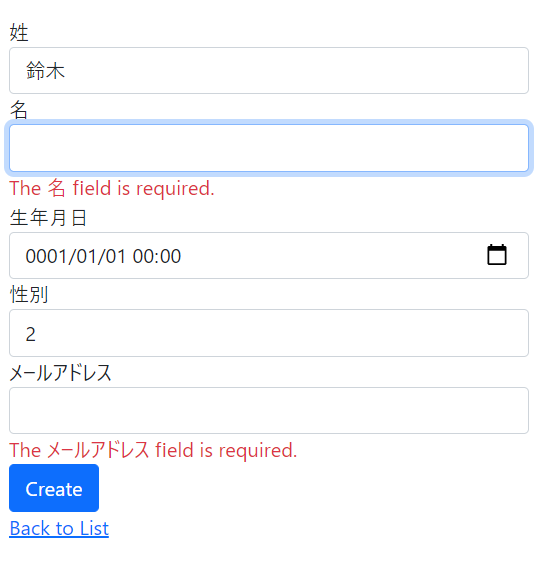
ここからCreateボタンを押下すると、やはり未入力チェックがかかった。

いやいや、どれもRequiredAttributeつけてないって。なんで勝手に必須チェックするん?
javascript切ってみた
今まで見てきたバリデーションは、クライアント側でやってるっぽいので、javascriptを無効にしてみた。
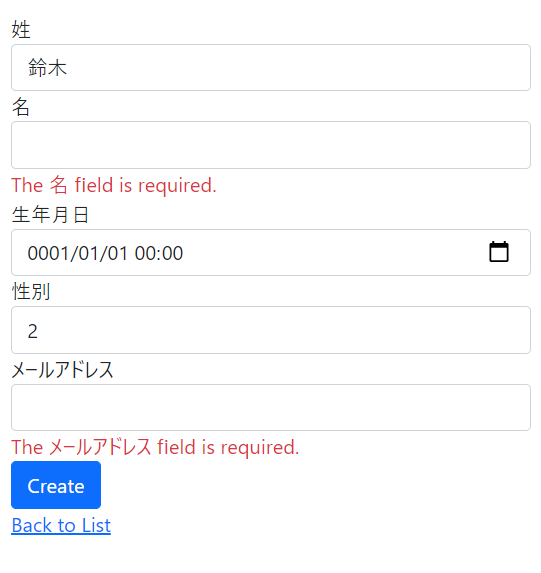
同様に、初期表示の状態でCreateボタンを押してみたら、POSTのCreateアクションを通って、やっぱり未入力のエラーメッセージが出た。

いやいや、だから、必須項目なんて一つも無いって!
いろいろ理解できない
- なぜ勝手に未入力チェックがかかるのか?
- 新規入力の画面のビューに対して、コントローラー側でモデルを作って渡してやるべきなのか?